https://github.com/PhilJay/MPAndroidChart
PhilJay/MPAndroidChart
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations. - PhilJay/MPAndroidChart
github.com
위 라이브러리를 참고하여 내 프로젝트에 bar chart를 적용해보자
1. maven { url "https://jitpack.io" } 를 build.gradle(project)에 넣는다.
llprojects {
repositories {
maven { url "https://jitpack.io" }
google()
jcenter()
}
}
2. build.gradle(module)에 차트 라이브러리를 넣고 sync now 한다.
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0-alpha' // 차트 라이브러리
3. xml 파일
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="300dp" />
4. class 파일
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart barChart = findViewById(R.id.chart);
ArrayList<BarEntry> visitors = new ArrayList<>();
visitors.add(new BarEntry(2014,420));
visitors.add(new BarEntry(2015,470));
visitors.add(new BarEntry(2016,302));
visitors.add(new BarEntry(2017,405));
visitors.add(new BarEntry(2018,139));
visitors.add(new BarEntry(2019,290));
BarDataSet barDataSet = new BarDataSet(visitors,"visitors");
barDataSet.setColors(ColorTemplate.PASTEL_COLORS);
barDataSet.setValueTextColor(Color.BLACK);
barDataSet.setValueTextSize(16f);
BarData barData = new BarData(barDataSet);
barChart.setFitBars(true);
barChart.setData(barData);
barChart.getDescription().setText("예시");
barChart.animateY(2000);
}
}
이렇게 세팅이 되었다면 이제 내 애플리케이션에 맞게 커스텀하여 사용하면 된다.
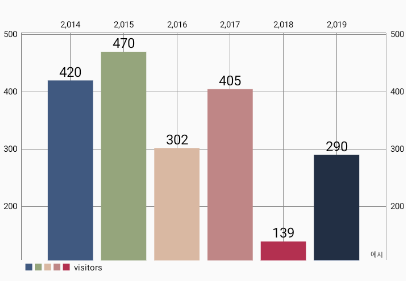
애뮬레이터 실행시키면 다음과 같은 화면이 나온다.

x좌표가 상단에 있는 게 싫다면 다음 코드를 추가해주면 된다.
barChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
반응형
'android' 카테고리의 다른 글
| [kotlin] 리사이클러뷰 예제 (0) | 2021.07.28 |
|---|---|
| [Node.js] socket.io 이용해서 채팅 만들기(1) (0) | 2021.07.11 |
| [JAVA] 안드로이드 달력 계산기 (일주일 단위 구하기) (0) | 2021.07.06 |
| MPAndroidChart bar chart 그래프가 바뀌지 않을 때 (0) | 2021.07.06 |
| [kotlin]이번 주 시작날짜와 끝날짜 구하기 (0) | 2021.07.06 |
